Dem are complicated words my friend, not sure he can muster...
Ahh the daily fail, britains most beloved racist wank rug. It has everything, from "statins will make you live forever, cure all cancers and make you loose weight" and "those pesky immigrants took the job i was never going to apply for", to "how dare 4th generation of non Caucasians try to integrate into our society"?
Can you actually use steamdeck as a desktop PC though? Can it drive dual external monitors? Is it a reasonable "minipc" type thing? How much power does it munch on in idle?
Can I maybe put some other linux distro on it? So many questions
Spend time with your special boy, that's the best way to make them feel better, and hopefully not any time soon, but be sure to be there to send him over the rainbow bridge when it is his time.
A few years ago I had to say goodbye to my my first cat. It was a heartbreaking 2 weeks of very heavy ups and downs. On Christmas day, that he was sick and went into the final spiral of a terrible day and sometimes a little better, but he kept getting worse and worse generally, until the vet agreed that he wouldn't recover. He was put to sleep in my and wife's hands. Sometimes you have to help them to not suffer. And honestly we breathed a very heavy sigh of relief after knowing that he wouldn't be suffering any more and his final moments were with the humans he loved. Cats try their best not to show pain and discomfort so when they do, you know its really bad.
Given what's happening over there right now, people who are due reparations will see exactly 0 and all the money would be stolen.
I haven't tried myself, but suspect its more likely to be generally unethical tpwards the civets. From what i heard at least. Think battery hen farming.
But i have done no research beyond general unregulated market assumptions.
In the same way and any dicktators need to keep stroking their dicks to feel good. No reason needed
So it was only half a crash?
Thats so cute, love it how the other cats "help" by kicking and biting the victims 😂🤣
And they can vote for a better future. Last UK election we got a labour victory but 8% fewer people voted. Thats crazy.
Of topic, i agree with that, country borders are what making people xenophobic
Yeah totally should do that in an autocratic country, lets go with Russia and lets see how long it would take before the original poster is on their way to a Siberian gulag
For me the "coming out of dark ages" happened when freestyle libres came out and you didn't have to stab your fingers all time. Oh what a glorious time that was. Hope to live long enough to maybe see fruits of this labours too.
This sounds quite positive though quite a few years away, which 😔
Russia is big, in the south it can easily reach +40 degrees in summer if not more. Can imagine they did not build in air-conditioning back in those days
Now do newspapers next!
At least he didn't sell out to grammarly based on this spelling
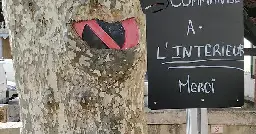
Looks like someone you don't wanna cross in a dark alleyway...
Got a small walking treadmill, that now became a fire hazard, rhe motor is sparking, but replacing it seems not feasible as i cannot get a replacement part (the company stopped existing a while ago and doesn't seem like a main manufacturer). And it seems a slightly more permanent installation than not.
So looking to scrap it, but how to scrap it in London without a car? Council bulk pickup seems not to mention anything about fitness equipment and neither does the "not so local" recycling centre, tried calling it but the number goes nowhere. Its a fair trip on a taxi if i wanted to bring it to the centre and not a straightforward walk either.
So the question is, how to scrap it? Contacted a random "local" company that mentioned picking up gym equipment but they quoted £200, which is more than the bloody thing cost!
Going to email the council, but anything else i can try?
Using react router and have a route definition:
{ path: '/', element: <Root pageTitle={pageTitle} />, errorElement: <ErrorPage setPageTitle={updatePageTitle} />, children: [ ... { path: '*', element: <ErrorPage setPageTitle={updatePageTitle} />, loader: async () => { throw new Response('Not Found', { status: 404 }); }, }, ], },
This shows me 404 page how I want but without the rest of the root element but also the http status is reported as 200. How do I properly throw it as a 404 and show it inside root element?
Using react router and have a route definition:
{ path: '/', element: <Root pageTitle={pageTitle} />, errorElement: <ErrorPage setPageTitle={updatePageTitle} />, children: [ ... { path: '*', element: <ErrorPage setPageTitle={updatePageTitle} />, loader: async () => { console.log('throwing a 404'); throw new Response('Not Found', { status: 404 }); }, }, ], },
This does show me the 404 page how I want, but http status is reported as 200. How do I properly throw it as a 404?
It seems not to trigger the loader (console log does not appear), or is there another method to throw a 404 and show a pretty page?
Say I have a Films library
Is it possible to make a shortcut on the left hand side menu to a specific tag or collection from this library? I was not able to find this option.
And a side question, if I have media in multiple languages, whats the best way of signalling it? Via tags of some kind? Or {edition- labelling?
Cheers
Discover the magic of the internet at Imgur, a community powered entertainment destination. Lift your spirits with funny jokes, trending memes, entertaining gifs, inspiring stories, viral videos, and so much more from users like OwlPaste.
Cat recharging in the sun https://imgur.com/a/MgsUN8W
Discover the magic of the internet at Imgur, a community powered entertainment destination. Lift your spirits with funny jokes, trending memes, entertaining gifs, inspiring stories, viral videos, and so much more from users like OwlPaste.

Picture of a road sign swallowed by a tree.