
At least it costs the same as its predecessor.




GPU - 3D graphics programming, neural networks, WebGL, WebGPU, WebNN, shaders, generative textures and models, OpenGL, DirectX, Metal, Vulkan, Computer Generated Holography

At least it costs the same as its predecessor.

Neural Network prototype on Shadertoy - Interactive handwritten digits classifier
I've kept playing with shader programming and managed to export a trained neural network's weights as GLSL variable definitions. The code is ugly as hell as I've done a lot of quick experiments with it, and I went all-in with macros where functions would probably be better suited. I hope you still find it interesting.
Excluding neural network weights, the whole thing is ~300 lines of code and can run a few variations of a simple convolutional network.
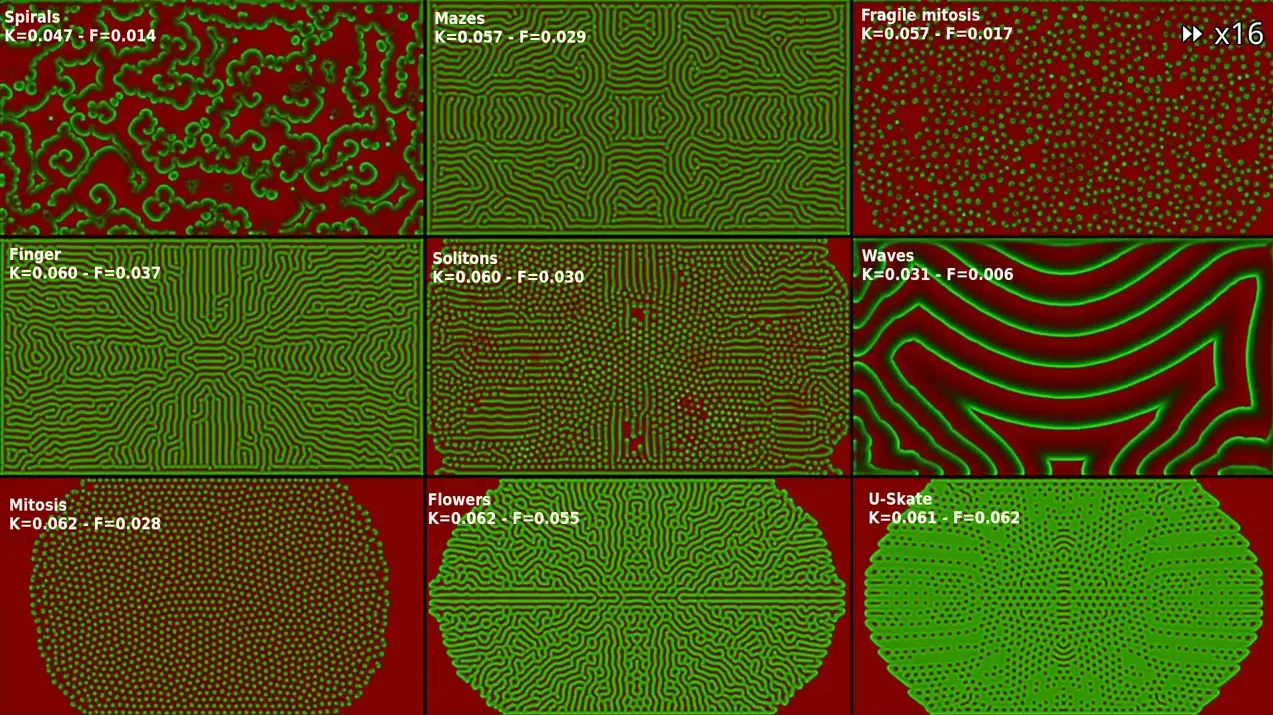
Mitosis in the Gray-Scott model : an introduction to writing shader-based chemical simulations

Use the parallel processing power of your GPU to simulate a simple chemical system that exhibits emergent behaviors

cross-posted from: https://lemmy.pierre-couy.fr/post/678825
Hi ! I've been working on this article for the past few days. It would mean a lot to me if you could provide some feedback.
It is about implementing a physico-chemical simulation as my first attempt to write a shader. The code is surprisingly simple and short (less than 100 lines). The "Prerequisite" and "Update rules" sections, however, may need some adjustments to make them clearer.
Thanks for reading
WebGL - Real time rendered text effect + animated two-sided textured area light with alpha
Click to view this content.
This is an integration of the text effects system I'm working on https://font.skin/ with my game engine https://curva.app/ The character is drag-and-drop uploaded Daz 3D model in FBX format
Any video longer than this fails to upload!
Looking for basic, naive implementations of Computer-Generated Holography


In order to learn programming holograms I'd like to gather some sources in this post.
The linked paper describes already optimised way of rendering holograms. I'd like to find a naive implementation of a hologram i.e. in ShaderToy using interferometric processing of stored inteference patterns like it works in a physical hologram(I guess). I also want this to be a resource to learn how laser holograms work in real life.
To create an introduction project to holographic rendering these steps will be required.
The performance of the solution is irrele
Here goes my first post here. Font.Skin - I'm building a GPU text effects engine with export to video, pure HTML, React, and Three.js
Click to view this content.
The video posted is part of my friend’s art exhibition last Friday. It’s avaialble at https://gallery.font.skin/ server “ARK”
The other server “Fontland” is a gallery of effects built in Font.Skin where you walk around with a girl(which is bald - my Daz 3D importer is not perfect) and discover different real-time-rendered text effects. The effects are in form of screens which are also textured rect area lights giving cool reflections.
The effects can be built using WebGL in https://font.skin/ The best way to start is to paste a simple ShaderToy shader into “Frag shader” tab and replace some variables with “textEdgeDist” and “auraEdgeDist”